Every year, a new version of ECMAScript is released with the proposals which are officially ready. This means, that the proposals which have been accepted and reached stage 4 by the TC39 committee would be included in the specification of that year (assuming it hasn’t been published), and the others - are postponed to the next year.
What that’s mentioned above is a part of the TC39 process - which is responsible to make changes and add features to the ECMAScript specification.

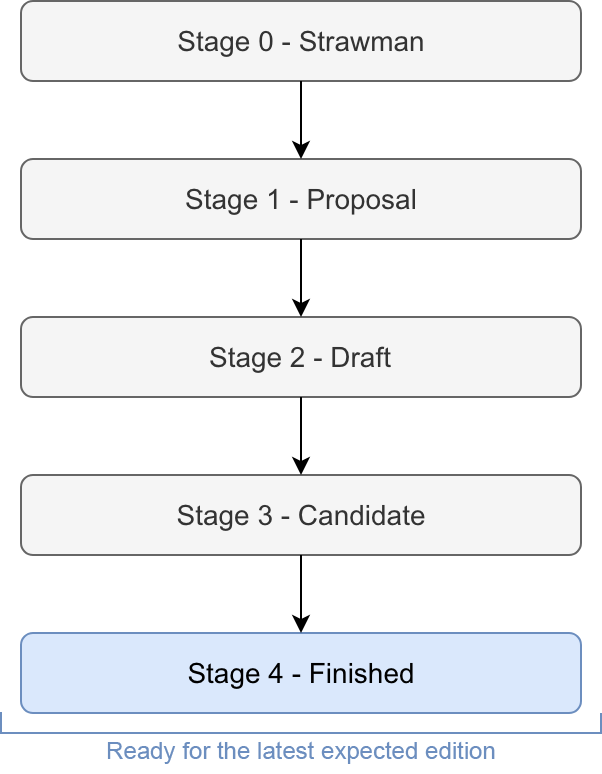
The stages of TC39 process
So, here we go - the approved proposals for 2018, as of today.
Update: There are additional proposals which have been approved (check out the specified list below).
Approved Proposals
Just to clarify, these are the proposals that have been reached stage 4.
Template Literals Revision
Template Literals were defined officially in ES2015 (ES6) specification - so it allows using multi-line strings and performing an expression interpolations easily.
On top of that, template literals could be attached with “tags” that are just an ordinary functions for manipulating the string. For example:
In case you run this code in 2018 - the output will be “The ECMAScript 2018 spec is awesome!”.
To better understand, let’s add our template literal example an escape sequence. We’d like to express how much we love ES2018 thus we choose that \u2665 character:
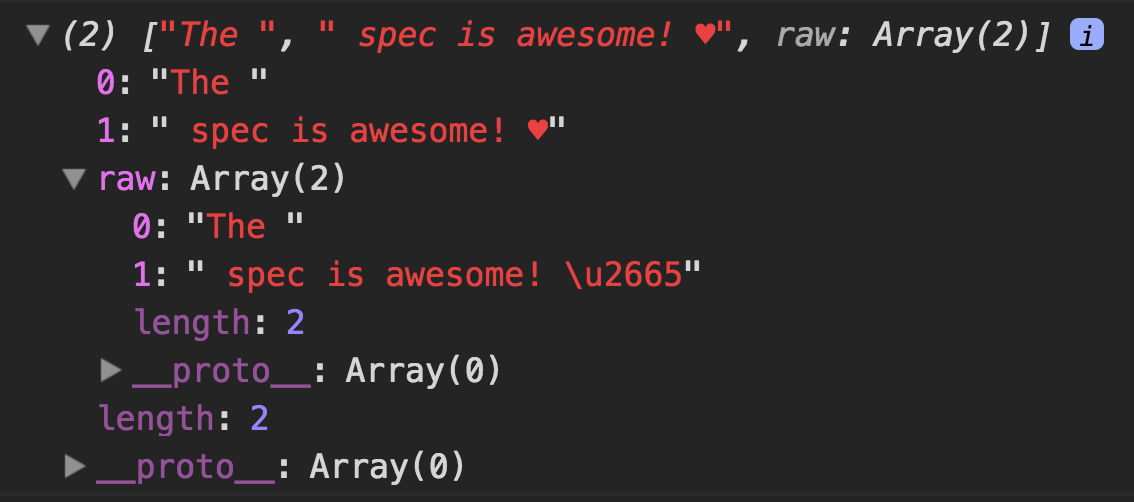
Let’s log to Console the first argument that the specByYear tag receives:

Logging the first argument of the tag function
We notice the first argument is a substrings array of the full provided string. Basically, this is the “Cooked” representation of that string which includes all the escape sequences as an interpreted versions. In addition, the first argument has a property named raw that contains the “Raw” representation of that string which includes all the escape sequences but as a plain text.
So, there are tags and escape sequences - what’s the big deal? 😕
Well, when a string has substrings which include escape sequences inadvertently, for instance, a string that starts with \x, \u, \u{} (and so on) - it will be interpreted as escape sequences due to the restriction on escape sequences. In other words, each string which starts with escape sequences is illegal and an error will be emitted.
As an example, these template literals are illegal:
tag`\user\admin`tag`Backslash looks like: \`
That was the issue.
The proposed solution, which has been finally approved, is removing the restriction on escape sequences. So, it’s possible to use a string with illegal escape sequences as we wish. However, it’s important to note that the cooked representation of the first argument will be undefined value - while the raw property will include the string’s plain text just like before.
A New “s” Flag for Regex
In general, regular expressions provide the ability to match any single character using the dot - ..
However, in ECMAScript specification there are two exceptions:
- The dot doesn’t match line terminator characters, such as
\n,\rand more. - The dot doesn’t match astral characters, which means, non-BMP characters. An excellent example of non-BMP character is the Emoji.
As it seems, the dot is supposed to match any character - but in fact, it omits some.
Here’s a log that produces a false value:
Inspired by other programming languages, the proposed and approved solution is adding a new flag, s, that forces the dot to include any character - without exception.
The following line will produce a true value:
Update: Additional Proposals
These are the proposals that have been reached stage 4, after this article was published:
- RegExp named capture groups
- Rest/Spread Properties - Check out my article about “Rest/Spread Properties”
- RegExp Lookbehind Assertions
- RegExp Unicode Property Escapes
- Promise.prototype.finally
- Asynchronous Iteration
By the way - if you’re curious about ES2019, click here. 🧐
Summary
We covered today all the proposed which have been approved, at present, and will be included as part of the ECMAScript 2018 specification.
Take a look at the examples:
The sample project is available here.